In 2013, while I was studying a Degree in Design, my teachers from Relajaelcoco asked us to do the exercise of representing ourselves using an infographic format. Fast forward to 2018. I’m getting a Master’s degree in Infographics and Data Visualization and one of our teachers, Raúl Cabañas, infographics at La Vanguardia, ask us to do the exact same exercise that we did five years ago.
But this time around, as I had more experience and knowledge, I soon realized how interesting the way we show ourselves, and the way we represent ourselves, can get. Depending on the moment our lives are at, we want to tell different things about ourselves, but we also want to show it in other ways, using different styles and even changing the type of data.
In these two infographics, I represented myself and the things that most mattered to me back in 2013 and in 2018. And now I wonder: how will I represent myself in 5 years?
Me and myself, 2013
The design is rational and minimalist, creating a geometric figure. The composition consists of two parts: the illustration and the texts, supporting one another, the combination explains several themes of my life.
On the other hand, the big years and the two words that accompany it represent the hobby to which I spent most of my time and the hair color I had at that particular moment.
Legend


Trotamundos, 2018
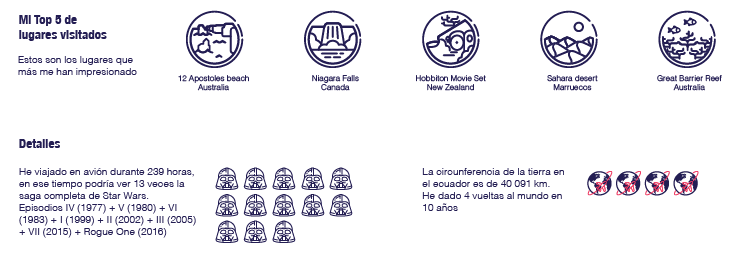
In the infographic I have represented all my travels. All the information before 2014 is obtained through App in the Air, an app that traces flights; the rest of the information comes from my personal experiences.
Nowadays, traveling and getting to know the world is the thing I love the most. I believe that showing my travels is the best way to represent myself, since the rest of my hobbies have taken a back seat.
How to read it
The map numbers reflect the order of cities in which the trips were made, and in the lower time line they are within the time frame.
Texts on the map are comments on travel memories and anecdotes.